We get a lot of questions from clients regarding image formats. Not only do they usually want to know what image format to use when sending us their logos, but they also ask about the differences in general. So, I decided to make a comparison of the big three—JPEG (.jpg), GIF, and PNG.
For each, I decided to show examples of the same image in high-quality, a medium quality, and a really (read: “horribly”) terrible quality. You might wonder why I’d include such a horrendous image which you would never use. I think is helps give some insight in how the different formats treat compression/color reduction. Hopefully, it will help you to understand a little more as to what is happening when you save in one of these formats.
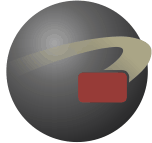
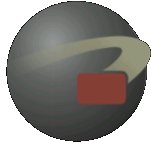
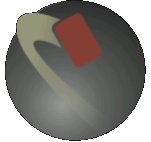
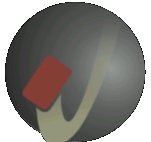
Also, I put the examples ove a color background so you can get a good idea of transparencies (if available).


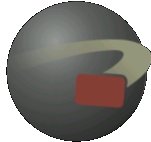
Minimal Compression
12.8kb

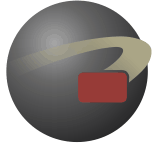
Medium Compression
6.06kb

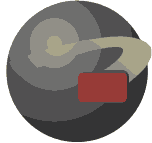
A TON of Compression
4.2kb
The Skinny on JPEGs—
Good for:
• Photographs
This type of compression is less visible when there is a lot of detail, typical of photographs.
• Large Files
JPEGs are typically smaller than PNGs of comparably quality, and look nicer than GIFs.
Bad for:
• Transparancy
JPEGs don’t support transparency at all. For that you need PNG or GIF.
• Flat Colors
Compression becomes very obvious on flat colors, particularly around the edges.

256 Colors
11.5kb

128 Colors
9.95kb

Animated!
691kb
The Skinny on GIFs—
Good for:
• Animations
GIF animations have come back into vogue (which may or may not be a good thing). Be careful, though—animated GIF files can become very large (just compare the different file sizes above).
Bad for:
• Everything Else
GIFs are pretty bad for photos. Their transparency is not variable like PNGs. (Do you see the edges around the images above?)

RGB color (24 bit)
13.8kb

128 Colors
8.25kb

8 Colors
4.43kb
The Skinny on PNGs—
Good for:
• Flat Design
The crisp edges make this the ideal format for most icons, logos, etc.
• Transparency
PNGs use variable transparency. That is, you can specify how transparent each element is. This means you may include fading, etc. This is also why the edges of the examples look much nicer than their GIF counterparts.
• Medium-to-Small Photos
PNGs are slightly larger than JPEGs. This file size trade off is usually worth it for smaller images. The crisper lines in the PNG will look much nicer than the “fuzzy” compression of a JPEG.
Bad for:
• Very Large Images (backgrounds, etc)
Unless you limit your colors (which is terrible for photos), your file sizes will be too large. Here it is still better to go with JPEG.
Conclusion
For web, go with PNG for most images. For backgrounds, however, use a JPEG with no more than 80% compression. And, basically, avoid GIFs unless you need to update your Tumblr page.
Of course, image formatting for printing can get a bit more complicated. However, when it comes to card printing, High-res JPEGs and PNGs work fine—so long as you make sure to save everything at the highest quality as possible. Space is no concern. If you have any more questions, don’t hesitate to contact us!